Pondokgue.com – Cara Setting AMP di Blog WordPress – Tidak bisa dipungkiri, bahwa pengguna Mobile saat ini lebih banyak daripada pengguna desktop. Hampir semua kegiatan umat manusia di Dunia, dilakukan via mobile. Mulai dari sosial media, browsing, foto dan lain sebagainya. Nah, untuk itu, sebagai blogger kita juga perlu membuat pengunjung senyaman mungkin ketika mengunjungi blog kita dengan optimasi accelerated mobile page sehingga blog kita mudah diakses untuk pengguna Mobile.

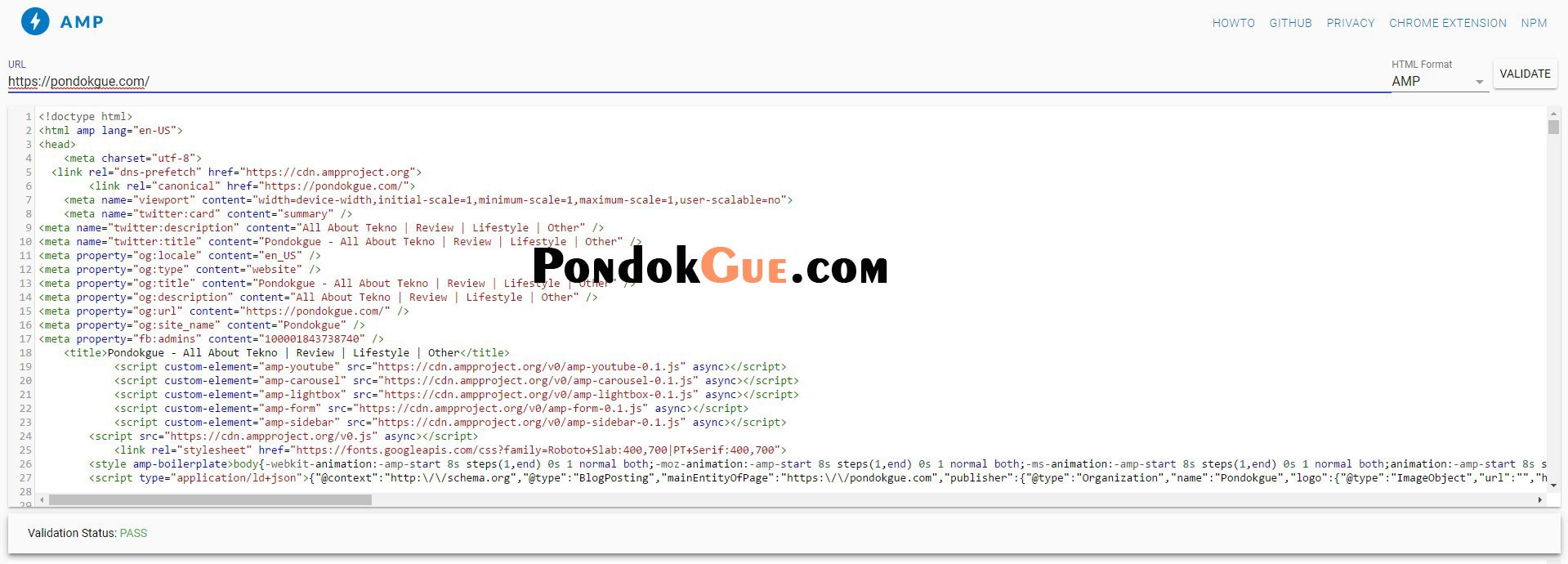
Pada kesempatan ini, pondokgue akan sedikit berbagi bagaimana cara memasang AMP untuk blog, khususnya yang berbasis WordPress karena kita akan menggunakan Plugin. nah, apa saja sih plugin yang dibutuhkan? Pertama yaitu plugin AMP by Automatic dan Kedua yaitu plugin AMP for WP by Ahmed Kaludi, Mohammed Kaludi. Download dan upload 2 Plugin tersebut ke dalam blog kalian dan langsung aktifkan. Setelah diaktifkan, jangan dulu masuk setting, tapi coba cek Validator dengan mengunjungi halaman validator.ampproject.org dan masukan URL blog kalian diakhiri dengan /amp/ semisal http://namadomain.com/amp/. Jika memang plugin sudah aktif maka tanpa setting tambahan pun, blog akan memiliki status PASS ketika dicek, dan itu berarti blog kalian sudah terinstall AMP dengan benar.

Jika sudah, sebenarnya Blog kalian sudah bisa diakses tanpa melakukan setting, tapi jika ingin merubah tampilan atau menyeting Theme AMP blog kalian, kalian bisa masuk ke dalam menu AMP dibawa Setting pada pilihan menu dashboard WordPress di sebelah kiri dan kalian akan menemukan beberapa menu untuk Customizing tampliam AMP di Blog kalian. Menu yang terdapat dalam Plugin ini yaitu; General, Homepage, Analytics, Design, SEO, Menu, Advertisement, Single, Social Share, Structured Data, Notifications, Translation Panel, Comments dan Advance Settings.
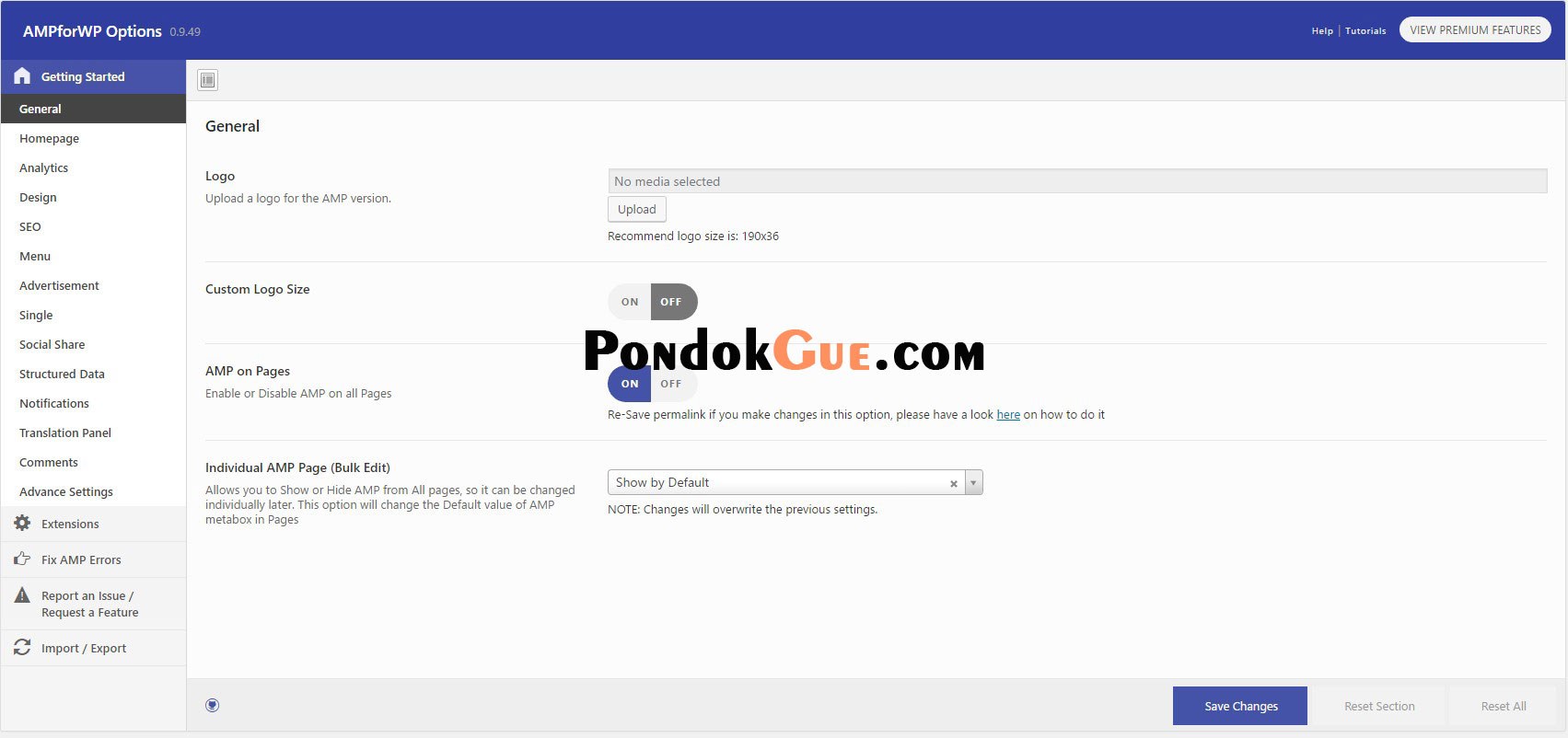
Menu general disini adala setting dasar pada Plugin AMPforWP, disini yang perlu diperhatikan yaitu pada bagian AMP on Pages dan wajib di aktifkan dan untuk menu dibawahnya yaitu Individual AMP Page pilih Show by Default. untuk lebih mudanya, Pondokgue lampirkan gambar dibawah ini ya.

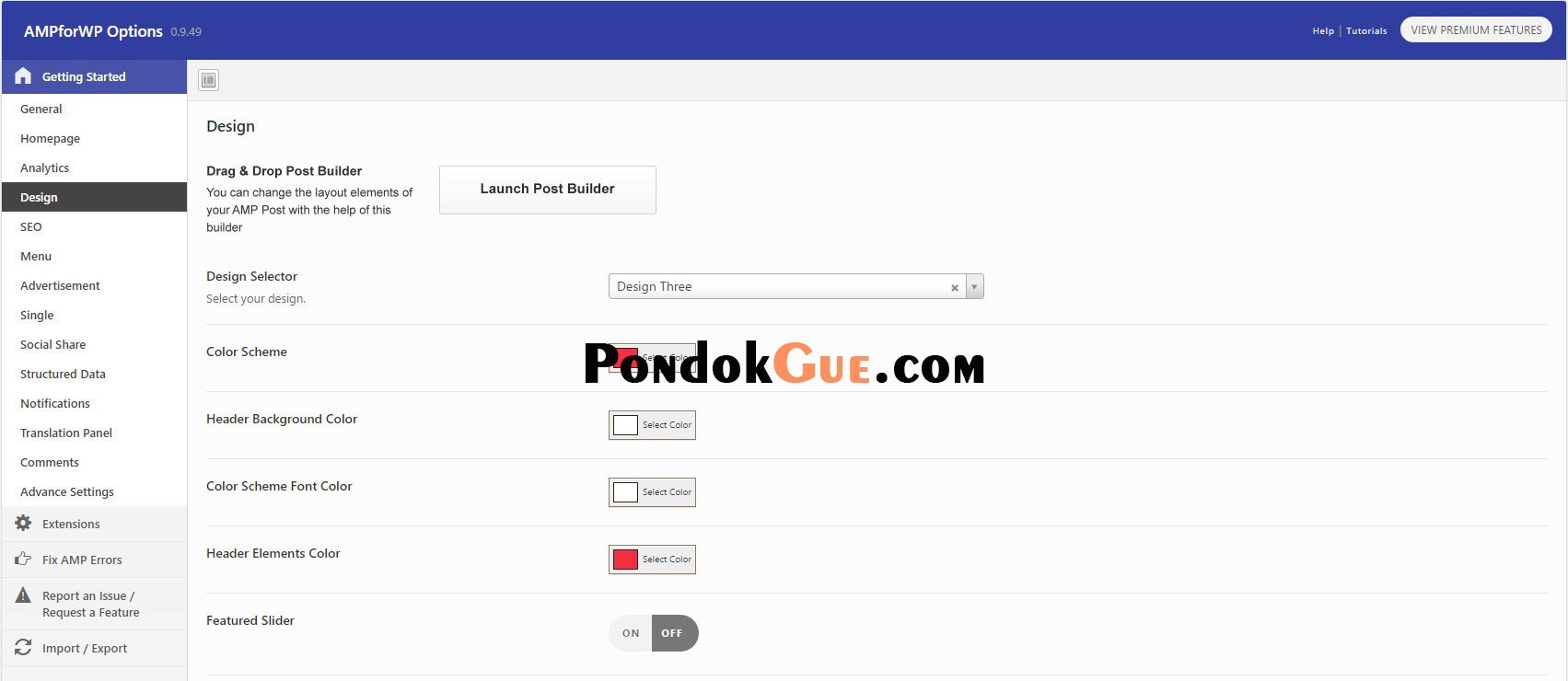
Plugin AMPForWP ini -saat artikel ini dibuat- mempunyai 3 template bawaan yang selain ringan dia juga bisa dipilih sesuai kebutuhan dan keingin kita, untuk mengatur dan memilih templat ini, kalian bisa masuk ke setting plugin AMP dan kemudian pilih Design pada menu ini kemudian lihat di tab kanan akan ada menu Design Selector, nah disini akan ada 3 pilihan menu yang bisa kalian pilih, untuk Pondokgue sendiri saat ini lebih senang menggunakan Design Three, selain karena lebih enak dilihat juga lebih banyak pilihan kostumasinya mulai dari memilih warna fonts dan bisa juga ditambah menu Slider. Meskipun ada penambahan menu Slider, tapi Design Three ini juga tetap ringan dan sangat bagus untuk digunakan.

Singkatnya, hanya dengan menginstall dua plugin ini, Blog kalian akan otomatis bisa diakses melalui halaman AMP, selain berfungsi untuk memudahkan pengunjung masuk ke dalam blog kita menggunakan mobile device, keunggulan AMP ini blog kalian akan lebih mudah ditemukan ketika pengunjung mencari kata kunci tertentu menggunakan smartphone mereka. Mudah Bukan? Cukup ini saja yang bisa Pondokgue jelaskan mengenai Tutorial Cara Setting AMP di Blog WordPress, jika ada pertanyaan, bisa bertanya di kolom komentar ya, guys. (pnd./)





iklan adsense bisa muncul tidak ya mas bila menggunakan plugin tersebut? mohon informasi nya terimakasih
di menu Plugin nanti juga bisa dimasukkan kode adsensenya mas..
jadi bisa muncul juga kok.. 😀
mas kenapa harus instal 2 plugin, bisa di jelaskan apa fungsi ke dua plugin tersebut?
mas saya sudah install plugin advanced amp dan saya sudah memasukan Data AD Client dan juga Data AD Slot di menu advertismen tetapi tetap saja iklan saya di versi AMP tidak muncul…,, alias kosong…,, gimana nih mas solusi nya
makasih infonya kak…
sama sama kak.. 😀
trima kasih